Astroで爆速のWEBサイトを制作
公開日: 2024/10/24
カテゴリ: ホームページ制作
このブログページもモダンで高速なAstroで作成しました。AstroはWEBサイトの開発環境が簡単に構築することができ、ビルド時にWEBサイトを生成するためビルド後も高速に動作するため、高いユーザー体験を実現することができます。
AstroでWEBサイトを制作するメリット
静的サイトジェネレーター(SSG)が利用可能
ビルド時にすべてのページを静的ページとして生成することが可能になります。
WordPressのようなCMSはサーバー上のデータベースを元にHTMLを生成して返すものですが、静的サイトジェネレーターは、事前に生成されたHTMLを配信することでサイトの表示を高速に出来るメリットがあります。
表示速度が高速になることでSEO対策にも有利になります。
JavaScripを最小限にすることが可能
JavaScriptを最小限に抑えることができため高いパフォーマンスを実現することができます。
そのためAstorでWEBサイトを作成することで読み込み速度が向上しユーザー体験の向上します。
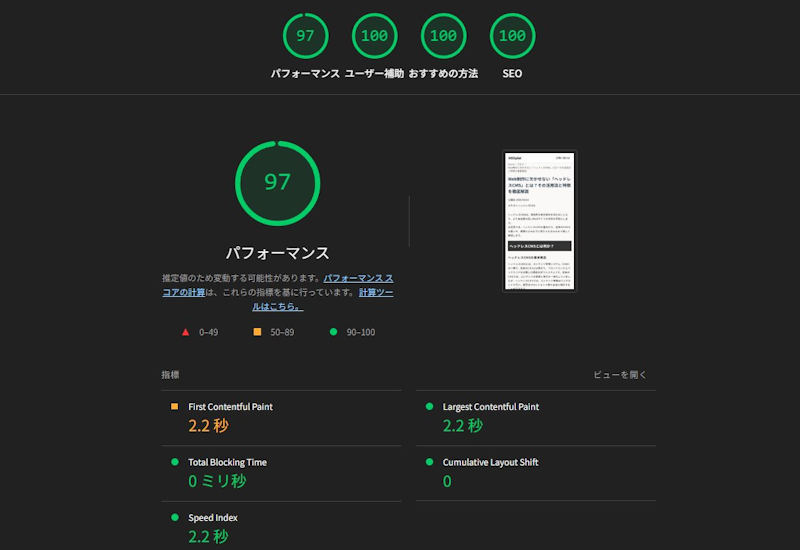
本ブログもAstroで構築しているため高速な表示を実現しています。

コンポーネント管理が可能
コンポーネント単位でCSSやJavaScriptを管理することができます。コンポーネント内で記述したCSSやJavascriptのスコープはコンポーネント内で完結するため他のクラス名と競合することを防止することができます。
作成したコンポーネントはimporすることで複数のページで再利用することができます。
コンポーネントはプロジェクトがことなる別のAstroで制作しているWEBサイトにもコンポーネント単位で利用できるため、作成したコンポーネントは自分の資産となってきます。
複数のフレームワークを利用可能
Astroは別のフレームワークと組み合わせて利用することも可能です。
例えば、画像のカルーセル機能はReactで実装して、検索機能はVueで実装するなど複数のフレームワークを組み合わせることができます。
Astroのデメリット
- コーポレートサイトやマーケティング向けのランディングページには向いている一方で動きのあるサイトには弱い
- チャットアプリケーションやダッシュボードなど、インタラクティブな機能が多いサイトには適していない
- 大規模なアプリケーションの開発には向いていない
- コンテンツの更新時にサイト全体の再ビルドが必要
まとめ
Astroは静的ページに強い一方でユーザーの操作によってWEBサイトが変化する動的サイトに弱い傾向にあります。
ホームページの特性や目的に応じてフレームワークを選定するようにしましょう。
個人的にはヘッドレスCMSやその他のAPIを活用することでAstroであっても動的コンテンツに強いWEBサイトを作成することができますし、Astroはコンポーネント単位でのコンテンツ管理や不要なものを削ぎ落としたWEBサイト制作ができることはAstroを選択する大きなメリットになると考えています。